Unsplash Random Image Api
Build A Nodejs Mock Server Api With Random Data Mr Frontend
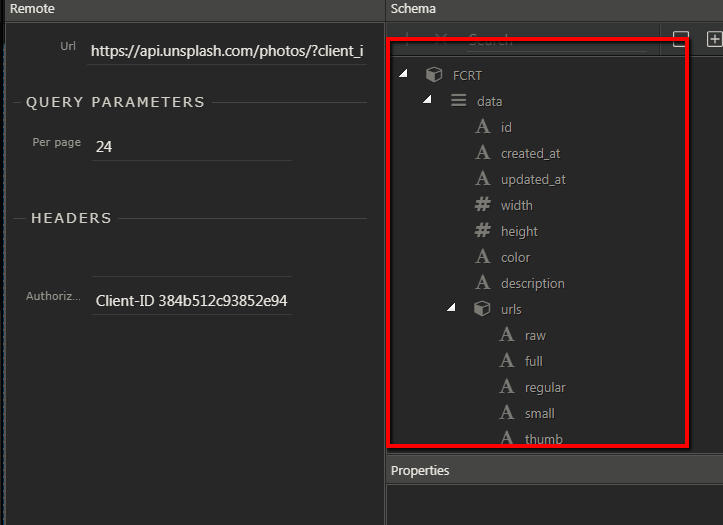
For production uses we recommend the official unsplash api which has more robust features and supports high traffic use cases. But in it39s most basic form the api seems to just return the same image for any instance on a page where it is called more than once.
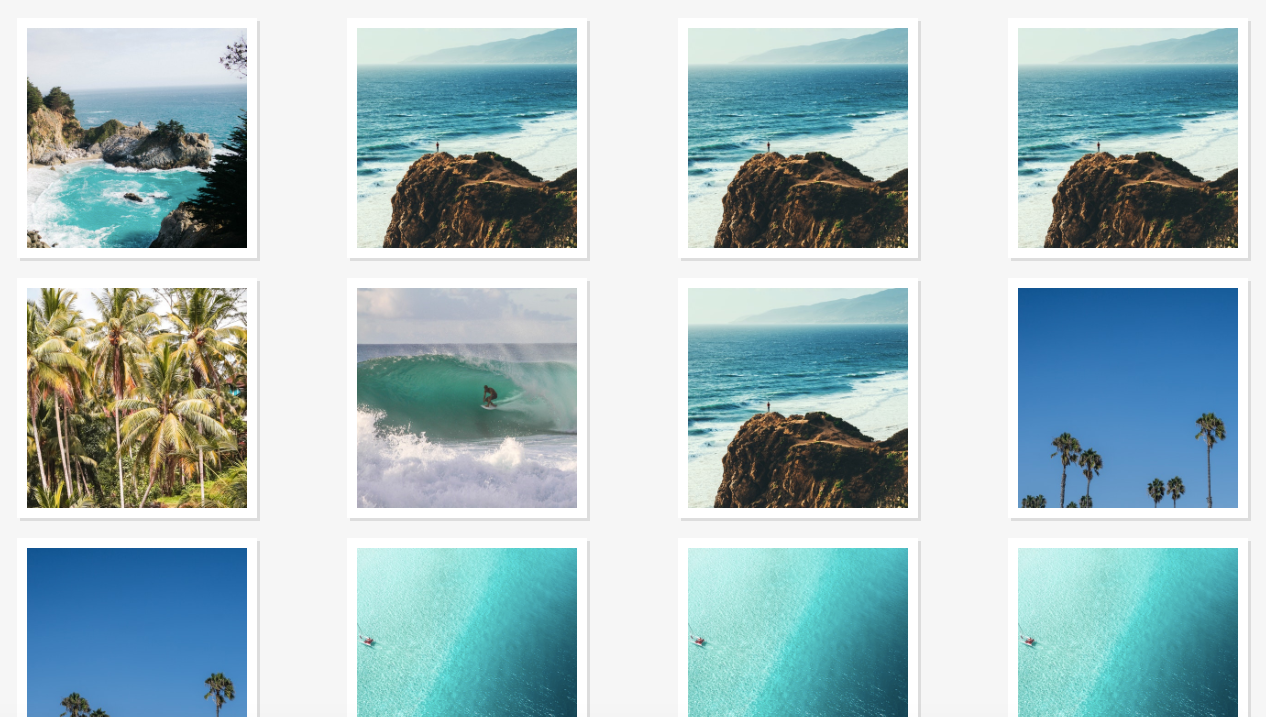
The api will return 30 items per page by default.
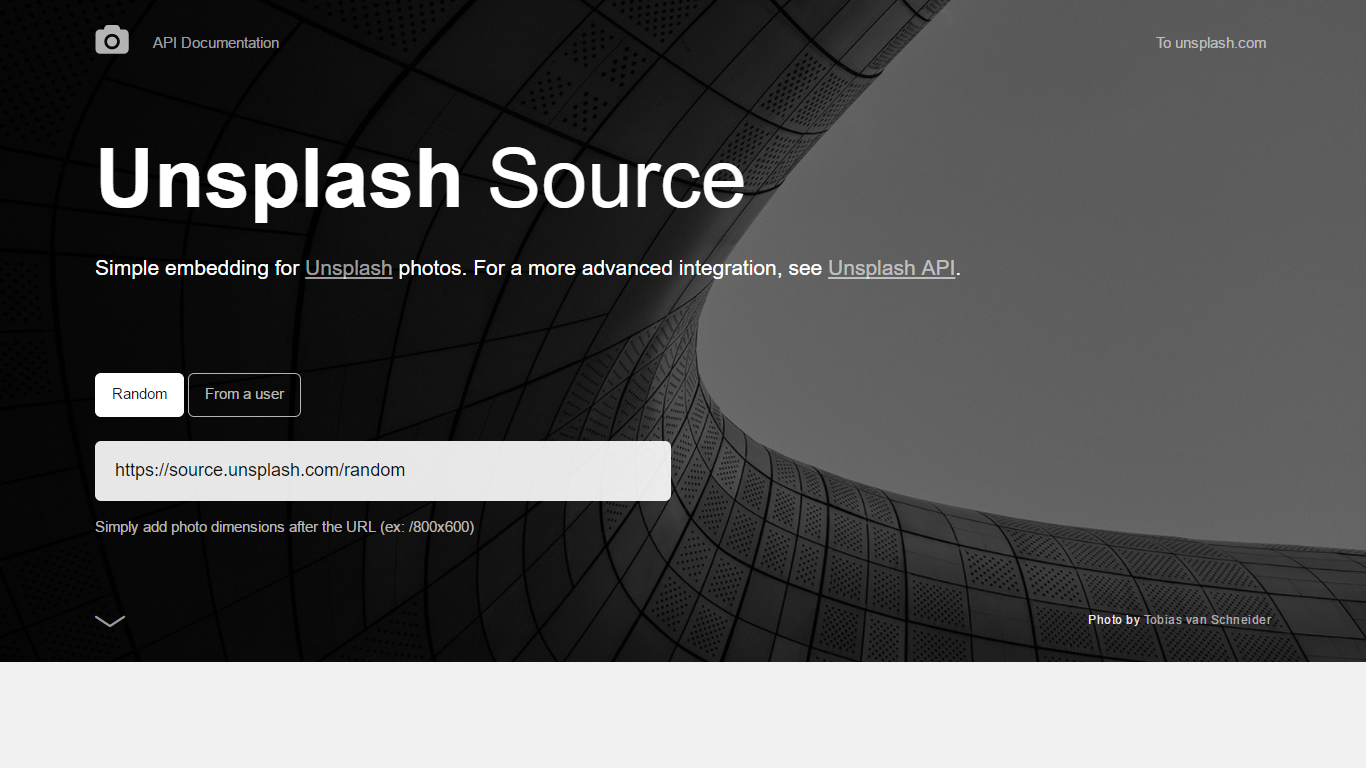
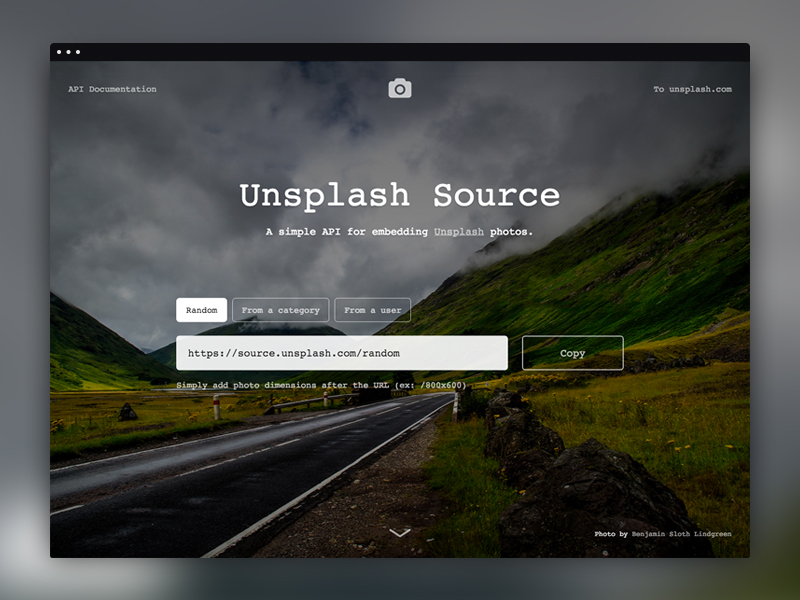
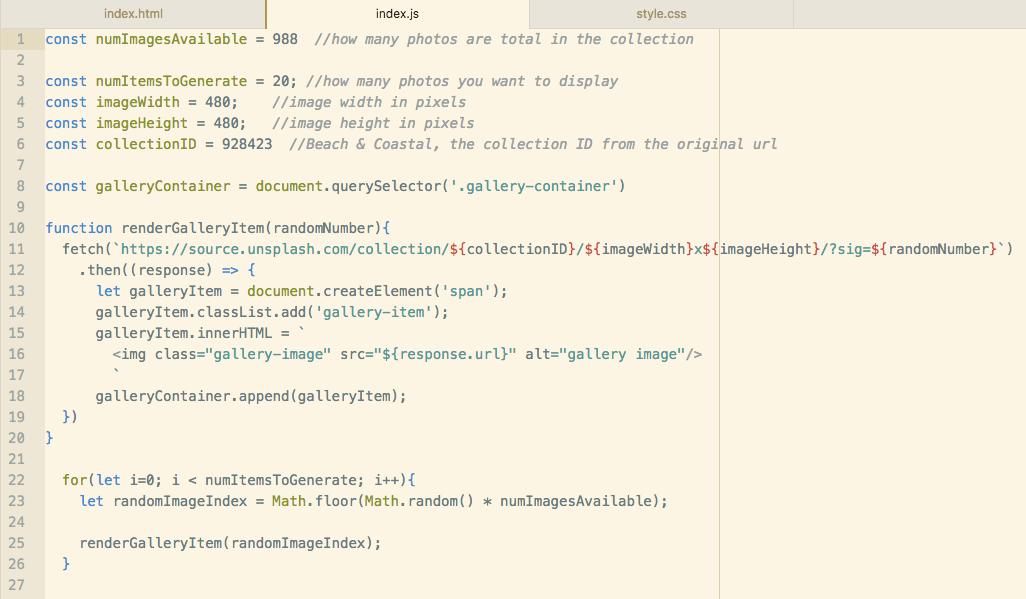
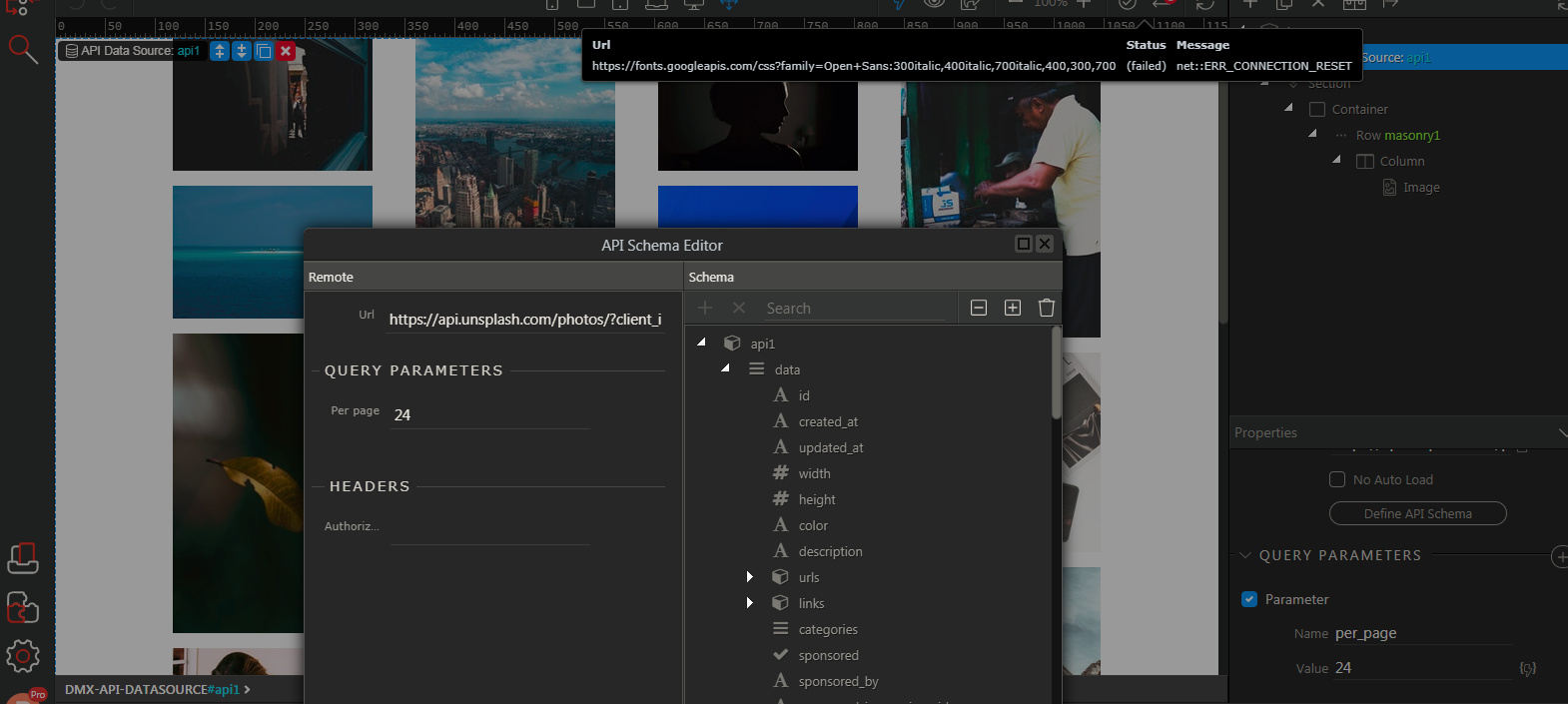
Unsplash random image api. How to quickly generate a random gallery of images from an unsplash collection in javascript without using the api. Random from a specific user to choose a random photo githuub a specific user the format follows that of selecting from a collection. By using our cdn and embedding the photo urls in your application we can better track photo views and pass those stats on to the photographer providing them with context for how popular their photo is and how its being used.
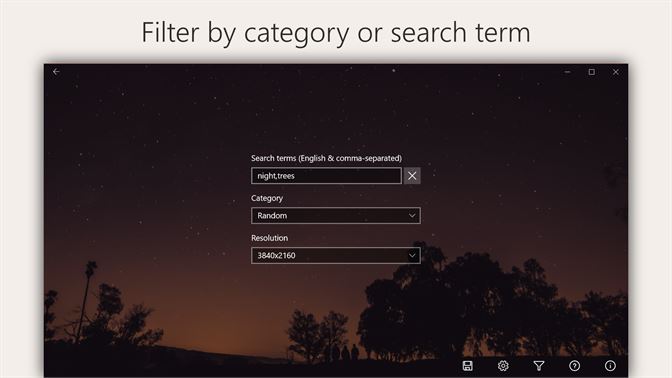
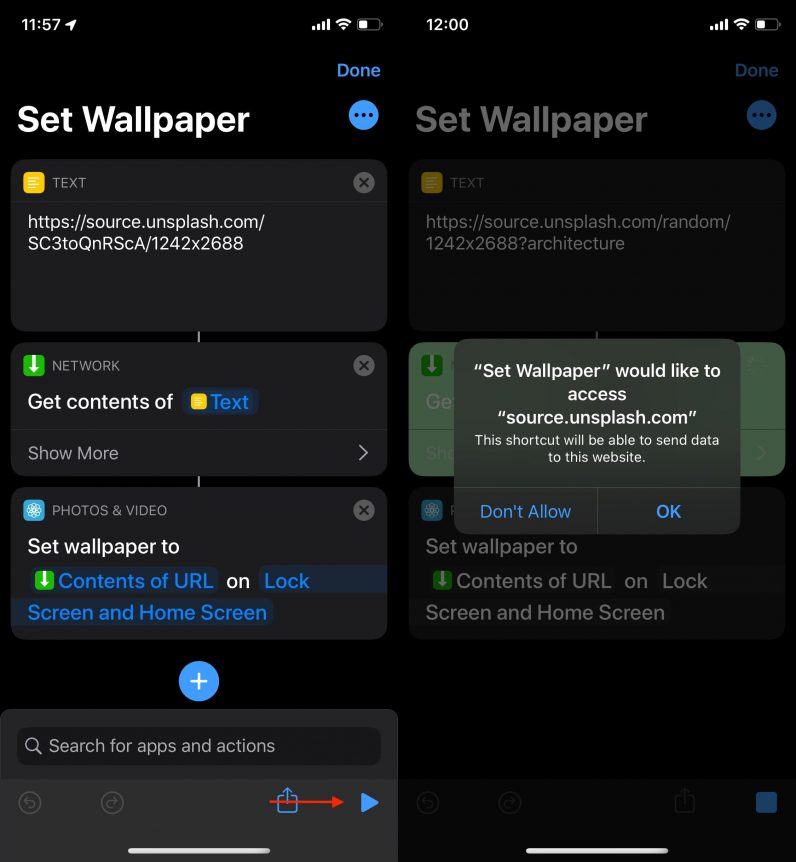
Just add your desired image size width height after our url and youll get a random image. Your code is worked fine but you set the codes in the void function the void function means function without return. These images are obtained from the great unsplash a free do whatever you want high resolution photos project.
Hotlinking unlike most apis we prefer for the image urls returned by the api to be directly used or embedded in your applications generally referred to as hotlinking. Check out unsplash api. Random from a specific user.
Its much better if you use angularforeach instead. A random image in a square 480x480 format you would switch the url as. Every image returned by the unsplash api is a dynamic image url which means that it can be manipulated to create new transformations of the image by simply adjusting the query parameters of the image url.
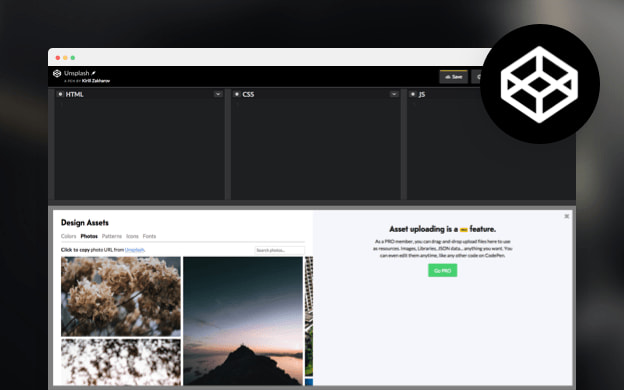
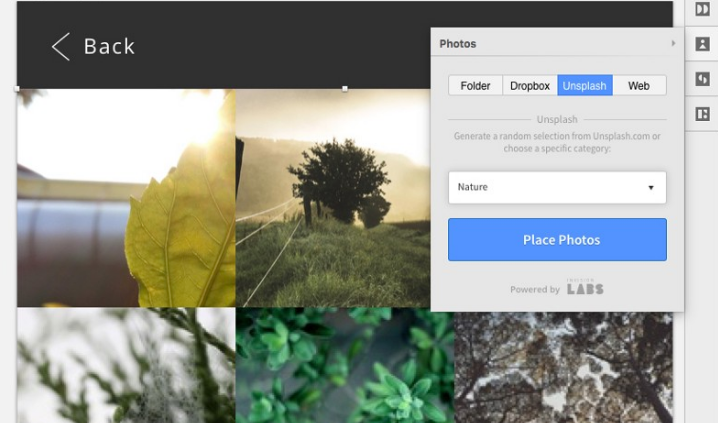
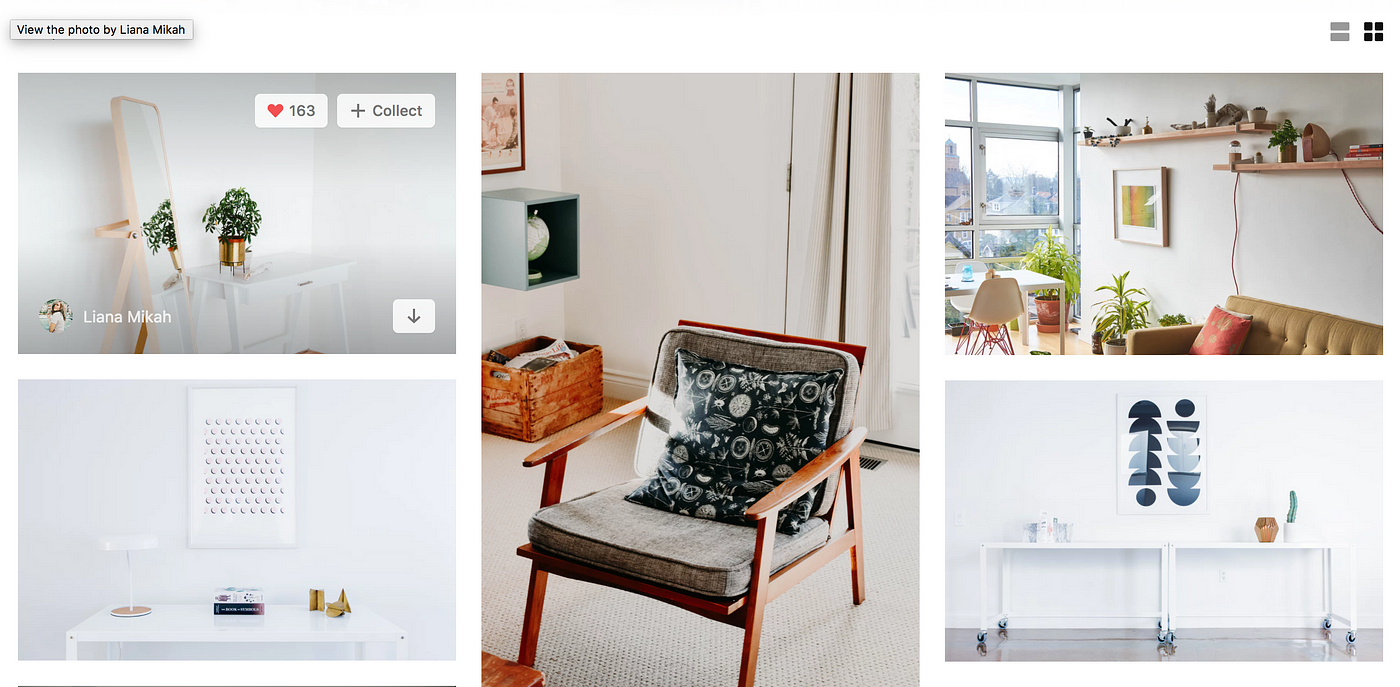
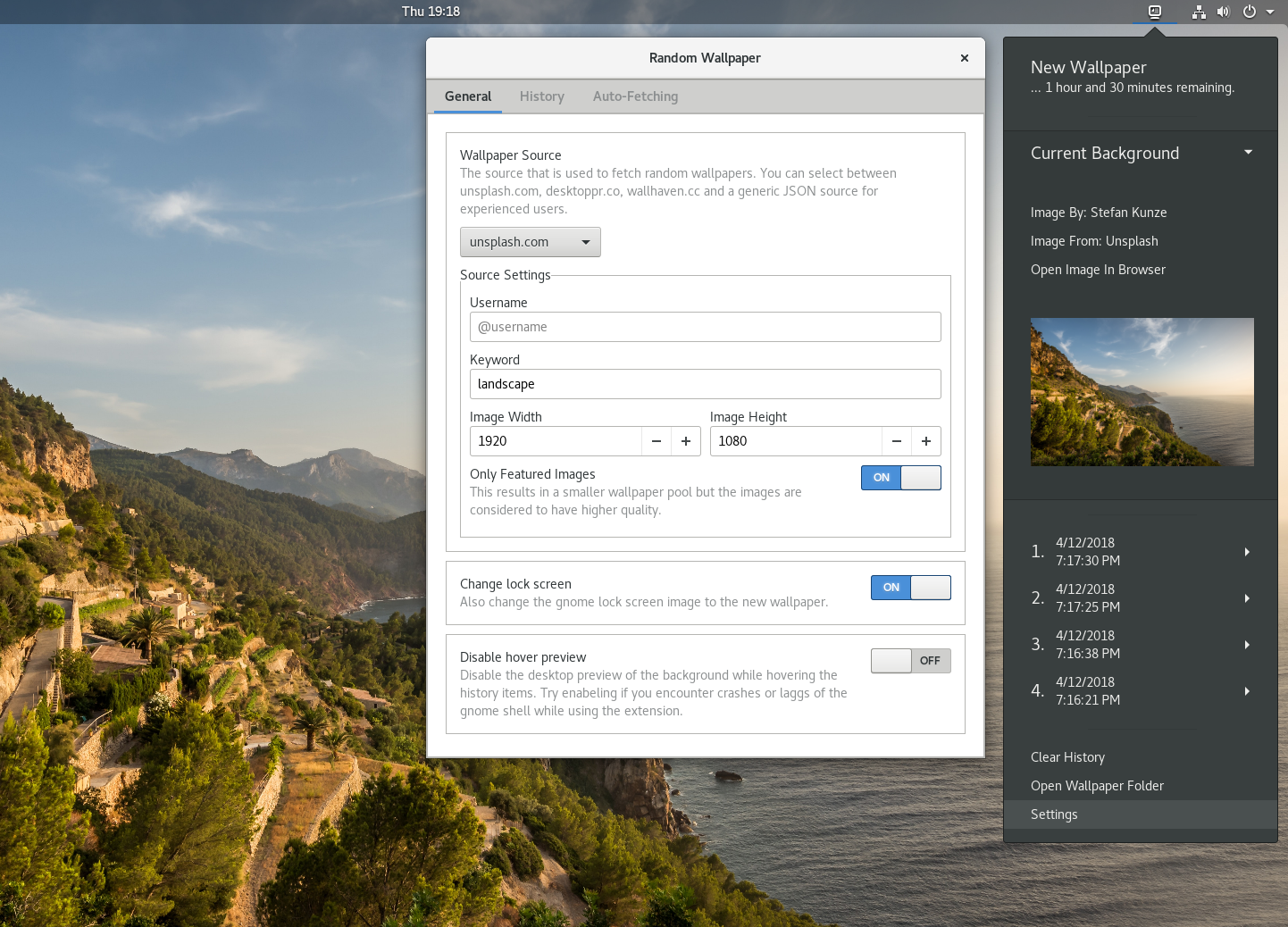
Lets take a look. Unsplash source a simple api for embedding free photos from unsplash so i wrote a script that pulls down a random featured image in each category i like. Unsplash is the place to go when you need royalty free photos and while they do have a great api for developers they also give you the option to simply access random images via urls.
To get a square image just add the size. This enables resizing cropping compression and changing the format of the image in realtime client side without any api calls. When you set some codes in the function you have to call that function directly in the angular you can call it from both side view and controller.
Easy to use stylish placeholders. Using random unsplash images on your website. As its slogan says unsplash contains tons of really good images both by its resolution and the photographies.
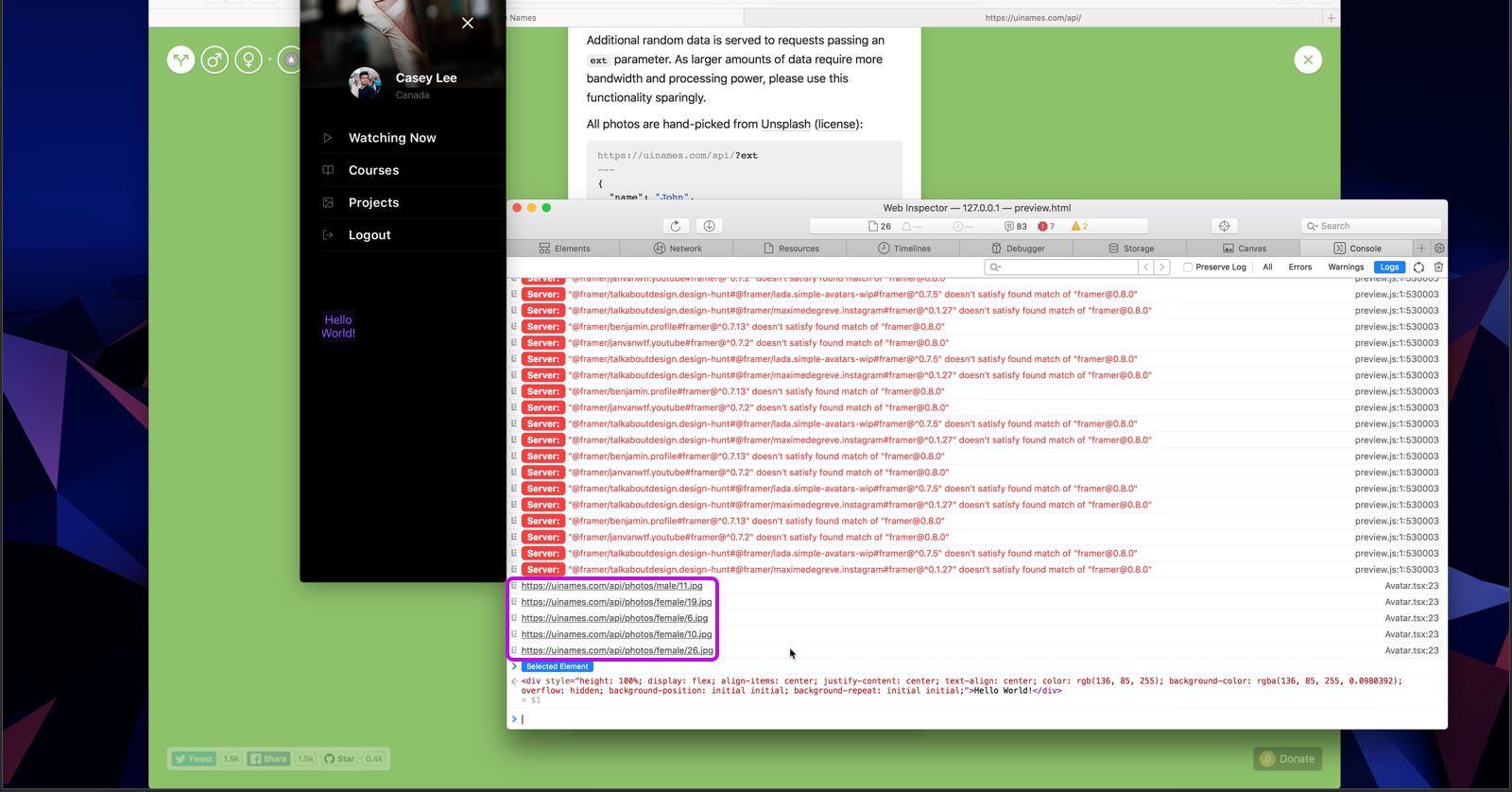
To request another. Lorem picsum the lorem ipsum for photos. To choose a random photo from a specific user the format follows that of selecting from a collection.


























































































Komentar
Posting Komentar